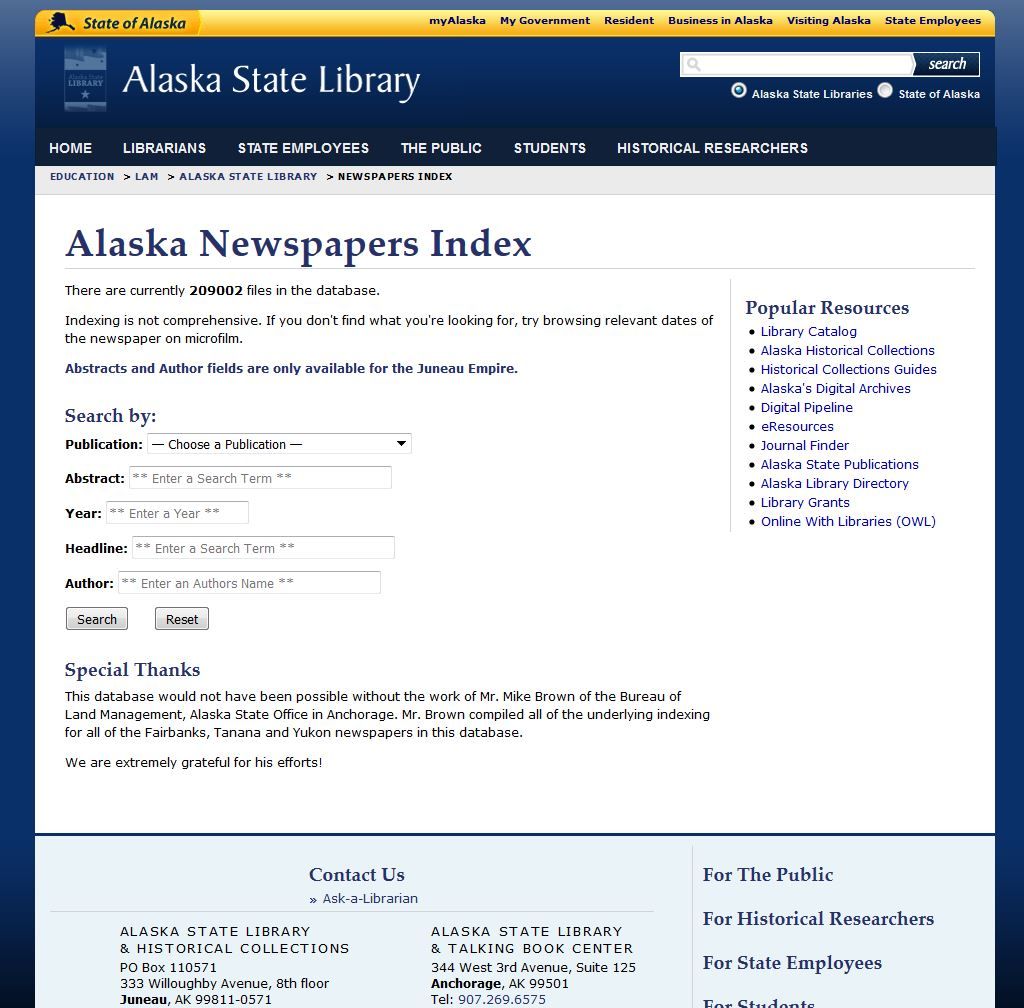
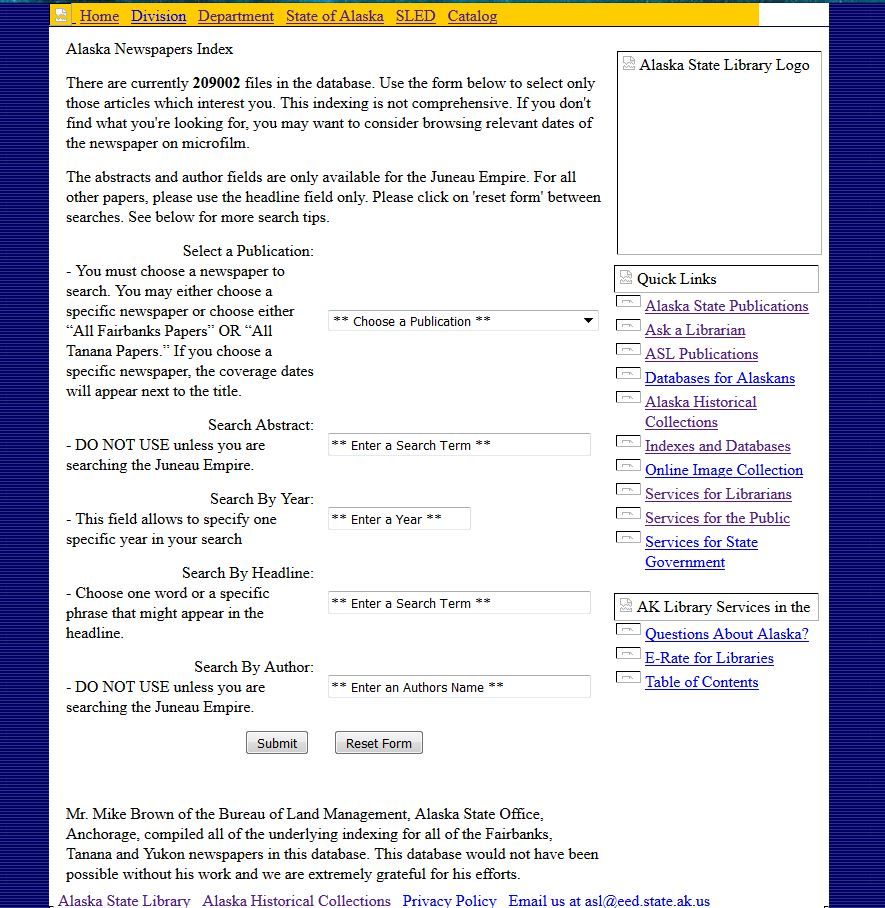
Recently my skills were challenged at work when I was asked to update the look-and-feel for our library's newspapers index search page.
Challenges:
- I don't code in ColdFusion, so please don't make me break anything.
- Oh myyy... when was this Alaska State Look & Feel standard instituted? Which means, this table layout design has got to go!
- It doesn't live on our division's server... again, don't make me break anything.
- And... that pesky need for accessibility. All sorts of people have reasons to search our newspapers. But can they?

It was a good day's work sorting out the design and de-cluttering a bit of the mess, but I was pretty proud of myself in the end. However.... (sigh) search functionality breakage was inevitable. But after I sorted out the CF connections between the search and results pages, it was smooth sailing after that.
My takeaway from this project was web accessibility: use the label tag for mouse users who need a wide berth to click. It was neglected in the previous version, as were many helpful and modern tags, but my update has included them. Another experiment: autofocus thanks to HTML5. But I'm still deciding if that's a good idea or not?
I spent some time reading through w3schools forms tutorials to update my knowledge of recent HTML improvements. Maybe you'll find it useful, too!