Though I've heard that CSS can insert content to avoid repetitive typing, I had not put this technique to use. Until today. While updating our state museum's Press Releases and Artist Opportunities pages this morning, I found this property came in handy for two uses:
- displaying URLs when a user wants to print a webpage with links
- adding a clear notation that declares the link s/he is clicking is a PDF
Displaying URLs in Print
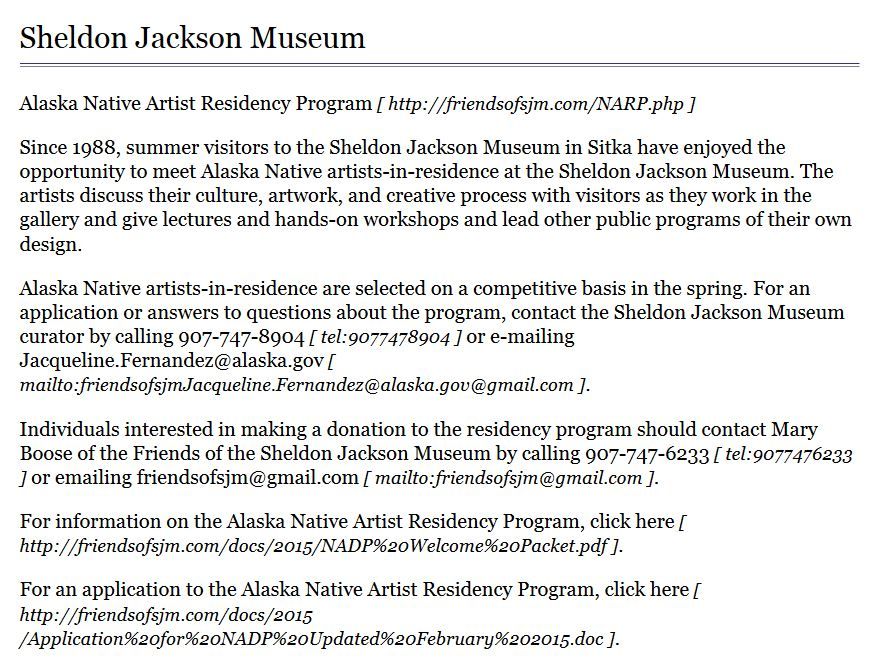
Jump to section titled: Displaying URLs in PrintWhen adding a link within a paragraph or list, best practice toward screen readers users is to offer a clear title and avoid having the link repeated to those users. However, what about users who want to print our webpage? The "content" property saves the day in this situation. I added this bit of code inside my global print stylesheet to allow print-off users to see what URL we are directing them to:
/* display address after link */
a::after{
content: " [ "attr(href)" ]";
color:#000;
font-size:11pt;
font-style:italic;
}
Print preview results show just what I want to see:

Concatenating with CSS
Jump to section titled: Concatenating with CSSAnother time-saving use of the content property was adding "[PDF]" to the end of all my links. To add this bit of text to all of our PDF links, I added this bit of code to the main stylesheet to target any link that ended in ".pdf":
/* accessibility feature: adds [PDF] to documents of pdf format */
a[href$=".pdf"]:after{
content:" [PDF]";
}
Now "[PDF]" appears after each hyperlinked PDF file within the Museum's website:
![[PDF] text appears after each link](/2016/08/15/css-property-content/mIScesT3PW-840.jpeg)
A skilled coder can put to practice the mantra of "don't repeat yourself". And this CSS property is one of the better tools to accomplish the D.R.Y. strategy.