
I'm halfway through my 100 Days of Accessibility journey! In concert with this achievement, I've recently completed the University of Southampton's free online course about Digital Accessibility and am ready to review what I've learned over the 5-week online course. Below are my highlights of emphasized points, ideas new to me, and a-ha moments as a web designer/developer.
Why should we care?
Jump to section titled: Why should we care?It is important to think about digital accessibility as having the potential to be helpful to us all at any time in our lives.
In my own personal journey in this thing called life, I haven't had to be convinced to accept and be accommodating for people who are different from me. As one who has her own disability (and quirks), I've always felt that everyone is the same in one way or another. But in case you need convincing, here are three solid reasons why it's important to offer equal access to all:
- Social: it's good business and reaches a wider market
- Moral: it's the right thing to do
- Legal: it's the law
Personally, I'm on the moral bandwagon, and really hate pointing out other motivators like "it's good business" and "it's the law". However, coming from someone who needs some accommodation now and then, I guess I'd feel that way. I understand that if you don't or haven't had some variation of a physical or mental barrier, it could be hard for you to understand.
First steps
Jump to section titled: First stepsWhen I first started 100 Days of Accessibility, I wasn't quite sure where to start. I made a tentative plan on what I hoped to gain during those 100 days. After 50 days, it didn't seem quite so intimidating. Yet at the beginning, I just wasn't really sure where to start!
The MOOC I took offered these suggestions on getting started:
- Find someone to champion the effort (a designated worker, buy-in stakeholders, or contracted executive sponsor).
- Accept it as business-as-usual (add it as a part of workflow).
As David Caldwell, an accessibility champion, phrased it, "You could boil the ocean when you think about accessibility!” He's right. I think you could really get discouraged by how big a task it can be.
As for me, I started my own challenge to educate myself and learn how to apply it to my web work.
Accessibility vs. Usability vs. User Experience
Jump to section titled: Accessibility vs. Usability vs. User Experience"A strict focus on accessibility as a scorecard item doesn't help users with disabilities. To help these users accomplish critical tasks, you must adopt a usability perspective." -Nielsen Norman Group
I don't know about you, but before this class I had my own assumptions about what accessibility, usability, and user experience are. I'm a web designer. Of course, I have opinions!
This MOOC defined these things as separate, yet related:
- Accessible: a user's ability to use technology; can be enforced by legislation
- Usability: a product is created for a target group (e.g. can be used by the mouse, but not by the keyboard)
- User experience: the overall experience that a user has when using/accessing a product
Developing with all of these things in mind benefits all users, and would ensure good inclusive design.
Barriers to Users
Jump to section titled: Barriers to UsersWhether it be physical, mental, temporary, or permanent, disabilities present barriers for people to live their lives.
Visual Stress and Dyslexia
Jump to section titled: Visual Stress and DyslexiaLow-contrast text may be trendy, but it is also illegible, undiscoverable, and inaccessible. Instead, consider more usable alternatives. -Nielsen Norman Group
This is where I fall. Not only does my limited vision cause barriers, but my own experience with visual stress concerning light and colors creates additional barriers for me. But designing for me isn't enough! There are so many others encountering visual barriers that are unlike my own.
Some visual barriers may include:
- low vision
- blindness
- dyslexia
- irlen syndrome
- color blindness

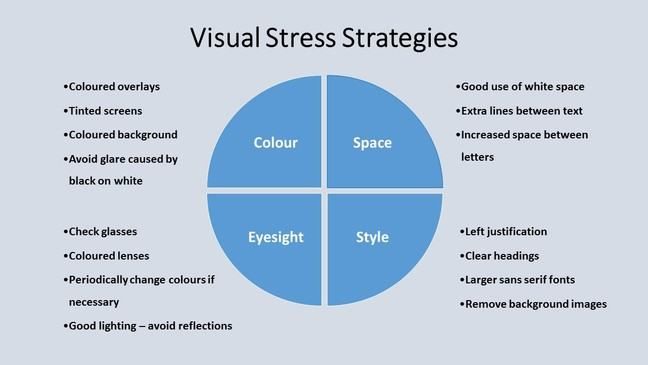
[ Summary of Visual Stress Strategies ]
These are my takeaways to consider when designing for the spectrum of visual stress and dyslexia:
- Black on white can be good for those with a visual impairment, yet it may be difficult to read for those who experience visual distress.
- Make options available for users to customize their font and color. ATbar and other plug-ins are one solution.
- Be mindful of text positioning:
- avoid clutter; use whitespace to help bring focus to important content and sections
- align text on the left; justified text can give uneven spacing between words
- recommended width of a reading column: 60-70 characters
- increase letter spacing; Arial or Verdana automatically offer helpful spacing between letters
I could write a whole series on all the types of visual impairments and how to design for them. Instead, I recommend you dig deeper on this subject yourself.
Hearing Impairment and Tools to Overcome A/V Barriers
Jump to section titled: Hearing Impairment and Tools to Overcome A/V BarriersHearing impairments are not new to many of us. I know several people who are hard of hearing. However, it is harder for me to truly relate to this barrier since I rely more heavily on my hearing than many. And my design barrier for the hearing impaired often comes down to time and money. Unlike some easy code that I can add into my workflow for those with visual impairments, I often don't take the time to fret over captions, transcripts, or other alternatives, like sign language. I wasn't even sure about the differences of all these alternatives!
In case you're in the same boat I was, here are helpful alternatives to offer when using video and audio online:
- TV captioning: overcomes auditory barriers; 2 lines of text displayed over the video; words and sounds are included in text
- Web captioning: overcomes auditory barriers; several lines of text are displayed beside the video; highlighting is possible as the person speaks those words
- Foreign language subtitles: overcomes language barriers; translated text of a specified language is displayed over the video; a word for word translation
- Sign language: overcomes auditory barriers; a second video with a sign language interpret or is displayed next to the main video
- Transcripts: text offered as a separate file or web page in lieu of watching a video
- Audio description: overcomes visual barriers; actions are described in real time with the video
One neat thing about using captioning and transcripts: it benefits so many more people than just those who are hard of hearing or deaf. It can benefit those watching a video in a loud (or quiet) room. And it makes that content more searchable!
This is one area that I need to make a greater effort at adding to my web workflow.
Speech Impairment and Mobility Difficulties
Jump to section titled: Speech Impairment and Mobility DifficultiesSpeech and mobility barriers, like auditory barriers, have also been a little harder for me to relate to. I've worked at a couple of nursing homes, so I understand them. But it's hard for me to visualize the types of barriers I would encounter on a daily basis caused by:
- poor dexterity
- cerebral palsy
- multiple sclerosis
- aphasia
- dementia
- Parkinson's
- and the list goes on!
One set of tools that I learned about which can ease communication barriers:
- Augmentative and Alternative Communication (AAC) systems: these types of devices offer users the chance to communicate with the use of symbols or pictures as a way to express needs and wants, along with emotions and self-determination
The cool thing about coupling symbols and images with our content? It benefits so many more people than just those encounter communication barriers!
Concerning mobility issues, I admit that I need to read more about the barriers presented and ways to compensate for those barriers. It wasn't thoroughly covered in this week's learning.
My Final Thought(s)
Jump to section titled: My Final Thought(s)Accessibility can be achieved through a process of inclusive design or universal design. Inclusive design is not a specific design methodology; it is more like a philosophy that is applied to the design and development of products, systems, services, and environments in a people-centered way.
After fifty days of trying to understand what accessibility means and how to make websites more accessible, this is what I've learned, so far:
- Accessibility is universal design. It's a philosophy of inclusion rather than a checklist of design items.
- Throw away the checklist. It's not a scorecard of what you accomplish; it's an effort to find ways to make your content equally available to all.
- Include as many people as you can, rather than designing for specific users.
- Keeping code simple can solve a lot of common web accessibility problems. Semantic code is beautiful, usable, and accessible.
Go Further
Jump to section titled: Go FurtherBelow are different ways to learn more about web accessibility and people who struggle with barriers every day. Most of these resources are what I picked up from Week 1 of this MOOC, but a few are personal recommendations, as well.
Read More...
Jump to section titled: Read More...- Designing with Web Standards by Jeffrey Zeldman (I read it early on in my challenge, and would high recommend it to all web devs who haven't yet read it; he's a loud advocate for simple, semantic, and standardized code)
- Ghost Boy by Martin Pistorius (this is my own recommendation, but I was reminded of this amazing story as I read through my coursework)
- It Is Not Yet Dark by Simon Fitzmaurice
- Accessibility is Not Enough by Jakob Nielsen
- Usability 101: Introduction to Usability by Jakob Nielsen
- ISO 9241-210:2010 (International Organization for Standardization): human centered design
- Dyslexia Style Guide by British Dyslexia Association
- Which Font and Line Length is More Readable on the Screen? by Jacob Palme
- Layout Guidelines for Web Text and Web Service to Improve Accessibility for Dyslexics by Luis Rello, Gaurang Kanvinde, and Ricardo Baeza-Yates
- AACknowledge Research Base
- Glossary of terms from Southampton course
- How Screen Readers Read Content by WebAIM
Get Involved...
Jump to section titled: Get Involved...- International Association of Accessibility Professionals
- find others on Twitter who tweet #a11y or use that hashtag yourself as you find/learn new things
Use Tools...
Jump to section titled: Use Tools...- ATbar: an open-source, cross-browser toolbar to help users customize the way they view and interact with web pages