Summary (with humor): Visually disabled woman delights in forcing webpages onto her e-reader, so she can actually read them.
In "Coming up for air", I noted I wanted to prioritize remaining qualified in digital accessibility. One way I can do this is keep up on the latest ideas through blog posts. Dedicating time to read each week keeps my mind on and in digital accessibility. It keeps me in conversation with others, and drives me forward in practice.
What I Needed
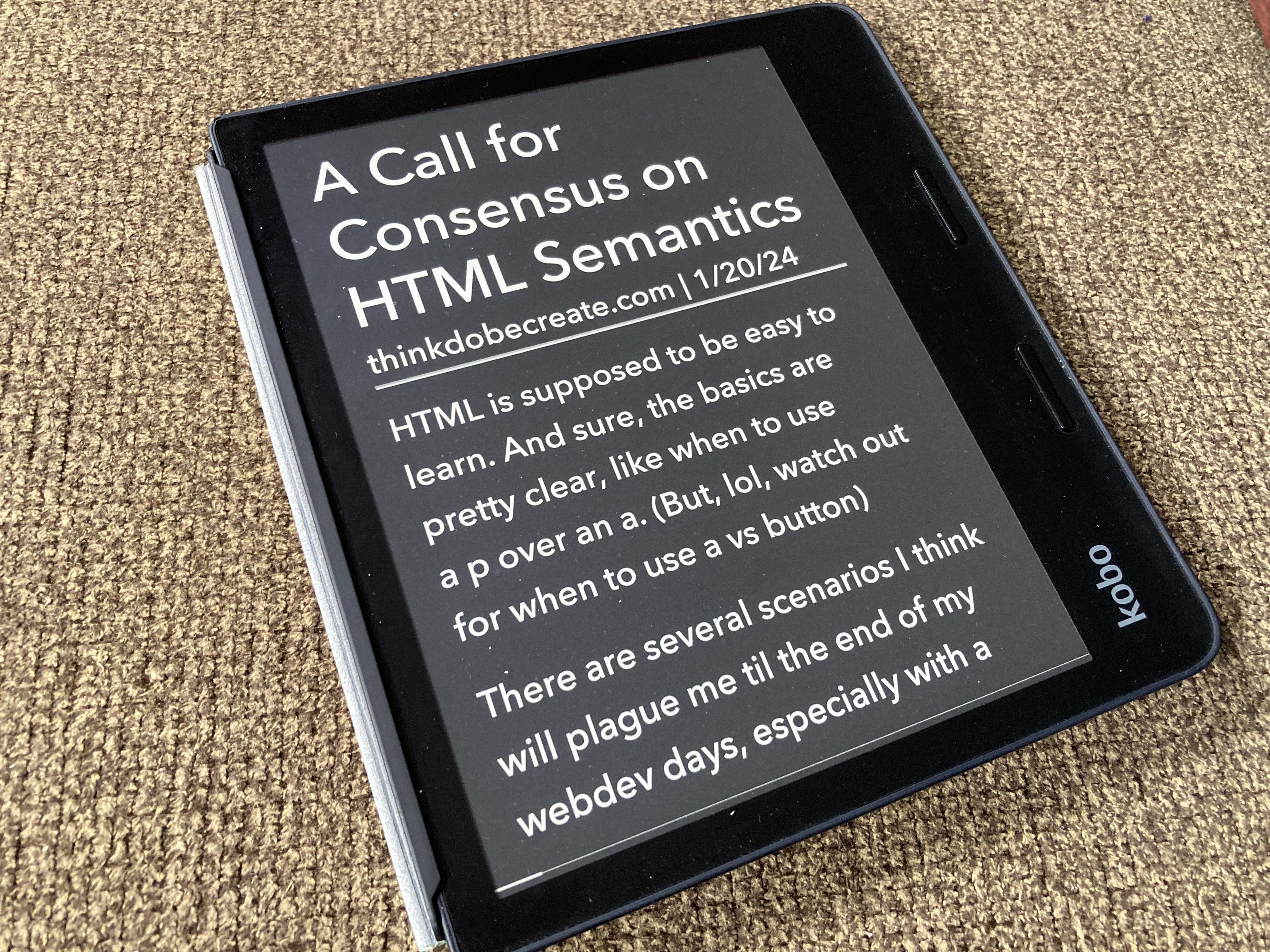
Jump to section titled: What I NeededReading on the web has always been a challenge for me. I can't read walls of text on a screen emitting blue light for long periods of time. My first preferred format for reading text is via an e-ink e-reader. An e-ink e-reader lets me increase text size, customize text styling and spacing, and control lighting. I love that the latest e-readers, like Kobo and Kindle, let me read with dark mode (light text on dark background).
Don't get me wrong. It's nice to read straight from the browser as I access content. I've always been a big fan of Reader Mode once it debuted in browsers. Only in short stints, though. Hunching over my laptop (even when zooming in) and acquiring blue light headaches take their toll. If I can move things to my e-reader to read comfortably, I am happy!
That being said, I need efficiency. I need things to "just work". I don't want to go through several menus to save a page. I don't want to find my cord to connect my Kobo and Mac to copy files. I want seamless integration and a button to press.
What I Did
Jump to section titled: What I DidSo, how can I make reading from the web work for me?
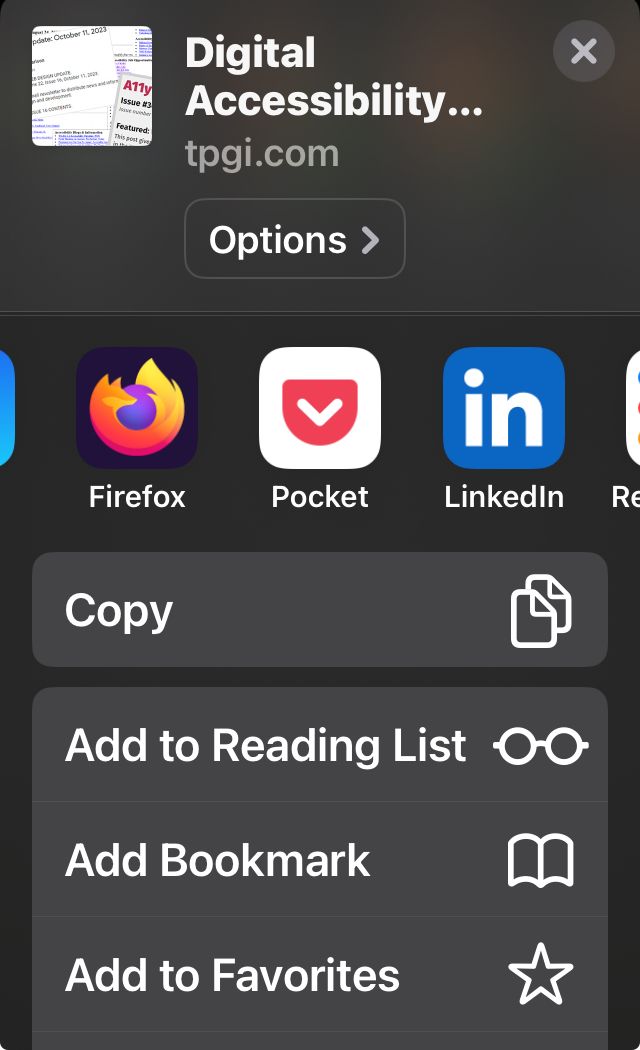
That's where Pocket comes in handy. Pocket saves articles offline through an extension button in Firefox, my preferred laptop browser. A similar function is available through the Safari share feature on my iPhone, which is primarily where I discover accessibility articles via email newsletters and LinkedIn.
[
[
By setting up Pocket on my Kobo Sage, I can read articles automatically downloaded from my saved articles in Pocket.
It was worth a shot to see if this would work for me.
After following instructions from Use Pocket with your Kobo ereader and encountering very minimal trouble, I was ready to go.
The Quirky Bits
Jump to section titled: The Quirky BitsGoing against the grain often comes with its own quirks:
-
So,
marqueeworks on my e-reader. 🤔 Thanks, ePub? (I discovered this thanks to Vadim Makeev's "The road to HTMHell is paved with semantics") -
It was ironic reading about progressive enhancement and seeing the effects of it in real-time.
-
Images are wonderful, but animated GIFs don't render.
-
Image format of
.webpdoesn't render. -
Video embeds don't render (that one is probably obvious).
-
Hyperlinks in dark mode are low contrast.
-
Hyperlinks can be tedious to me, since the experimental browser on e-ink devices are painful experiences.
-
Pocket does allow me to save a link/webpage to read later rather than navigate through the experimental browser. Neat!
I'm confident there are many other quirky experiences to be had!
My Goal
Jump to section titled: My GoalI hope to dedicate 1 hour a week to reading the latest digital accessibility articles. Pocket on Kobo estimates reading time, which helps me manage my time. Originally, I thought I'd select around 10 articles of interest out of Laura Carlson's newsletter, A11y Weekly, and shares on LinkedIn. That's proven to be a lot more challenging than I thought! Firstly, there's a lot of great content coming out weekly. Secondly, it's just hard to dedicate the focused time I need. Some articles take more of my brain processing power than others.
What I Wish
Jump to section titled: What I WishThis has been a wonderful change for me, meeting my needs. However, I'd love for this process to be optimized. If I could (easily) set up a customized RSS feed to automatically drop articles in Pocket, I'd be even more content.
Alas, that journey is for another time.
In Conclusion
Jump to section titled: In ConclusionYay, for the flexible web!
Yay, for accessibility!
Next time you publish an article online, know that someone, somewhere may be reading your text in a format you had not anticipated. Dynamic web apps are great for browsers, but text should be accessible everywhere.
You can help:
-
Build and write with accessibility in mind. Progressive enhancement falls into that category.
-
Use appropriate HTML elements when you can. This helps my device show off the different types of content (paragraph vs. code example, headings, lists) in its way, even after your CSS has been stripped.
-
Offer multiple image formats, when possible. As I discovered, WebP is great for optimization in browsers, but non-existent for an e-reader that doesn't support it (yet).
The web is for all of us. Even if we choose to access it through our e-reader.
[